Difference between revisions of "APITestPage"
(updated by API) |
(updated by API) |
||
| Line 7: | Line 7: | ||
<br> | <br> | ||
三种插件所支持的Qt特性会有所不同,请根据你的需求来选择: <br> | 三种插件所支持的Qt特性会有所不同,请根据你的需求来选择: <br> | ||
| − | {| class="wikitable" | + | ::{| class="wikitable" |
|- | |- | ||
| 插件名称 | | 插件名称 | ||
| Line 51: | Line 51: | ||
|/usr/bin/setqt5env-nogui||仅供无界面的Qt程序使用 | |/usr/bin/setqt5env-nogui||仅供无界面的Qt程序使用 | ||
|} | |} | ||
| − | setqt5env-* | + | setqt5env-* 脚本的用法,例如设置KMS: |
<syntaxhighlight lang="bash"> | <syntaxhighlight lang="bash"> | ||
. setqt5env-kms | . setqt5env-kms | ||
| Line 60: | Line 60: | ||
====Qt开发环境搭建==== | ====Qt开发环境搭建==== | ||
FriendlyELEC为RK3399平台提供了两种交叉编译Qt程序的方法: | FriendlyELEC为RK3399平台提供了两种交叉编译Qt程序的方法: | ||
| − | * | + | * 方法1:使用Docker容器,详细可参考github页面:http://github.com/friendlyarm/friendlyelec-ubuntu18-docker |
| − | * | + | * 方法2: 搭建本地交叉编译环境,本地需要安装 Ubuntu 18.04 64位系统,其环境搭建方法请参考:[[How to Build and Install Qt Application for FriendlyELEC Boards/zh]] |
====Qt示例==== | ====Qt示例==== | ||
| − | + | FriendlyCore系统内置了几个很有特色的Qt演示程序,方便测试Qt5的特性,如下所示: | |
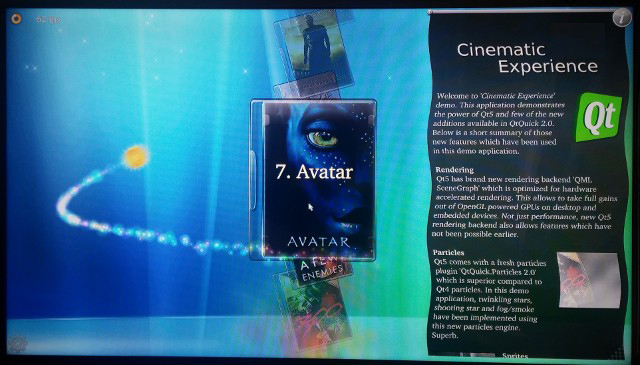
| − | * Qt QML示例:CinematicExperience | + | * <b>Qt QML示例:CinematicExperience</b> |
CinematicExperience是一个用Qt QML实现的专辑列表界面。<br /> | CinematicExperience是一个用Qt QML实现的专辑列表界面。<br /> | ||
例子演示了Qt QML中的界面动态转换、粒子模拟和着色器特效,所以这个示例非常能体现硬件性能与软件优化的差异,在RK3399平台上非常流畅。<br /> | 例子演示了Qt QML中的界面动态转换、粒子模拟和着色器特效,所以这个示例非常能体现硬件性能与软件优化的差异,在RK3399平台上非常流畅。<br /> | ||
| Line 75: | Line 75: | ||
运行截图:<br /> | 运行截图:<br /> | ||
| − | + | [[File:Cinematicsexperience.jpg|frameless|480px]]<br /> | |
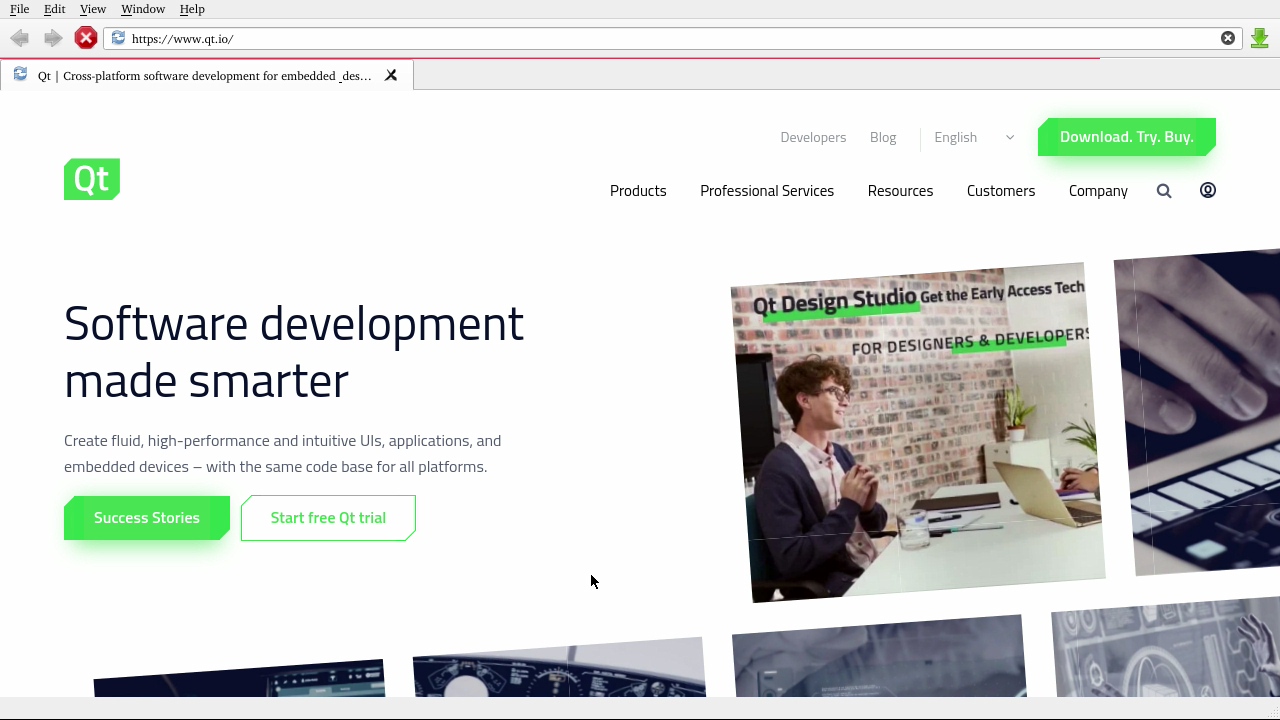
| − | + | * <b>QQt WebEngine示例:网页浏览器</b> | |
| − | * | + | |
Qt WebEngine使用了Chromium作为渲染引挚,对HTML5支持完美。<br /> | Qt WebEngine使用了Chromium作为渲染引挚,对HTML5支持完美。<br /> | ||
这里示例展示的网页浏览器是 Qt5 自带的Demo,示例运行命令:<br /> | 这里示例展示的网页浏览器是 Qt5 自带的Demo,示例运行命令:<br /> | ||
| + | <syntaxhighlight lang="bash"> | ||
| + | cd /opt/qt5-brower | ||
| + | ./run.sh | ||
| + | </syntaxhighlight> | ||
运行截图:<br /> | 运行截图:<br /> | ||
| + | [[File:qt5-brower.jpg|frameless|480px]]<br /> | ||
注:Qt WebEngine在FriendlyCore平台上需要使用Xcb插件来运行。 | 注:Qt WebEngine在FriendlyCore平台上需要使用Xcb插件来运行。 | ||
| − | * | + | * <b>QQt 双屏异显示例</b> |
这是一个比较简单的DEMO,演示了在同时连接HDMI和eDP LCD屏的情况下,用Qt实现两个屏幕显示不同的内容: | 这是一个比较简单的DEMO,演示了在同时连接HDMI和eDP LCD屏的情况下,用Qt实现两个屏幕显示不同的内容: | ||
<syntaxhighlight lang="bash"> | <syntaxhighlight lang="bash"> | ||
| Line 92: | Line 96: | ||
./run.sh | ./run.sh | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | 运行截图(TODO):<br /> | |
| − | + | [[File:qt5-brower.jpg|frameless|480px]]<br /> | |
| − | * | + | * <b>QQt Multimedia: 硬解播放器qt5-player</b> |
qt5-player播放器已经适配Rockchip的gstreamer插件rkximagesink,支持4K视频的硬解播放,由于rkximagesink插件只支持输出图像到X11窗口,因此 Qt 播放器程序需要使用 XCB 的显示插件来运行。<br /> | qt5-player播放器已经适配Rockchip的gstreamer插件rkximagesink,支持4K视频的硬解播放,由于rkximagesink插件只支持输出图像到X11窗口,因此 Qt 播放器程序需要使用 XCB 的显示插件来运行。<br /> | ||
示例运行命令:<br /> | 示例运行命令:<br /> | ||
| Line 104: | Line 108: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
运行截图:<br /> | 运行截图:<br /> | ||
| + | [[File:qt5-player.gif|frameless|480px]]<br /> | ||
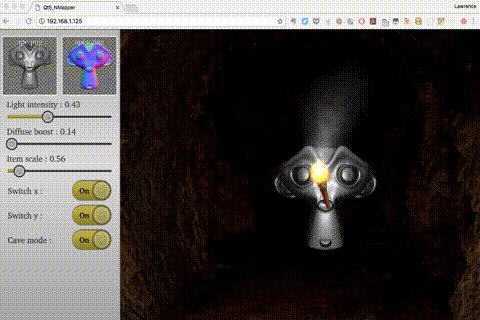
| − | * | + | * <b>QQt WebGL示例: nmapper</b> |
Qt WebGL允许你将一个QML应用显示在其他设备的网页游览器上,这个特性让你做一些远程控制的应用变得很简单。<br /> | Qt WebGL允许你将一个QML应用显示在其他设备的网页游览器上,这个特性让你做一些远程控制的应用变得很简单。<br /> | ||
| − | + | 开发板需要连接网络,在开发版本执行以下命令,即可以WebGL的方式运行Qt程序:<br /> | |
<syntaxhighlight lang="bash"> | <syntaxhighlight lang="bash"> | ||
cd /opt/qt5-nmapper | cd /opt/qt5-nmapper | ||
./run-with-webgl.sh | ./run-with-webgl.sh | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | 然后在电脑或者手机上打开网页游览器,敲入开发板的IP地址,应该就能看到Qt界面了,如下图所示: | |
| + | [[File:qtwebgl.gif|frameless|480px]]<br /> | ||
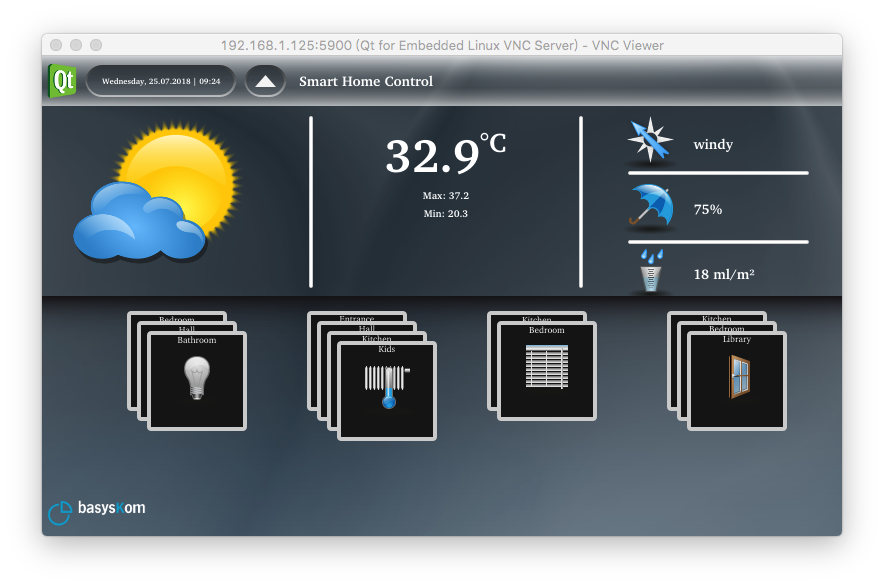
| − | + | * <b>Qt VNC示例: 智能家居控制界面</b> | |
| − | * Qt VNC示例: 智能家居控制界面 | + | Qt VNC允许你将一个应用程序以VNC Server的形式运行,在其他设备上可以使用VNC Client来连接和使用你的Qt程序,支持QtWidgets和QML应用。<br /> |
| + | 先在开发版本执行以下命令,以webgl的方式运行应用Qt应用:<br /> | ||
| + | <syntaxhighlight lang="bash"> | ||
| + | cd /opt/qt5-smarthome | ||
| + | ./run-with-vnc.sh | ||
| + | </syntaxhighlight> | ||
| + | 然后在电脑或者手机打开VNC viewer软件,输入开发板的IP地址加端口号5900,例如开发板的地址是192.168.1.100,就输入192.168.1.100:5900,连接后应该就能看到智能家居控制界面了,如下图所示: | ||
| + | [[File:qt5smarthomevnc.png|frameless|480px]]<br /> | ||
Revision as of 10:08, 25 July 2018
1 开发Qt程序
FriendlyELEC为RK3399平台移植的 Qt 5.10.0 支持以下显示设备插件:KMS、EGLFS和XCB,这三种插件均支持GPU硬件加速的OpenGL ES 2.0,只是调用方式不同,描述如下:
- KMS – 使用Linux内核的DRM显示接口来渲染界面
- EGLFS – 使用OpenGL ES接口来渲染界面
- XCB – 在X11服务器上运行,并集成到X11窗口环境
三种插件所支持的Qt特性会有所不同,请根据你的需求来选择:
插件名称 OpenGL ES QtWebEngine QtMultimedia 视频硬解播放 双屏异显 KMS Yes No Yes No Yes EGLFS Yes No Yes No No XCB Yes Yes Yes Yes Yes
建议使用 KMS或XCB 插件。
为了方便用户测试,FriendlyCore平台提供了4个脚本文件用于设置Qt环境变量,分别为:
脚本文件名 作用 /usr/bin/setqt5env-kms 设置kms插件所需要的环境变量 /usr/bin/setqt5env-eglfs 设置eglfs插件所需要的环境变量 /usr/bin/setqt5env-xcb 设置xcb插件所需要的环境变量 /usr/bin/setqt5env-nogui 仅供无界面的Qt程序使用
setqt5env-* 脚本的用法,例如设置KMS:
. setqt5env-kms
./apps(注: .与字母s之间有个空格)
1.1 Qt开发环境搭建
FriendlyELEC为RK3399平台提供了两种交叉编译Qt程序的方法:
- 方法1:使用Docker容器,详细可参考github页面:http://github.com/friendlyarm/friendlyelec-ubuntu18-docker
- 方法2: 搭建本地交叉编译环境,本地需要安装 Ubuntu 18.04 64位系统,其环境搭建方法请参考:How to Build and Install Qt Application for FriendlyELEC Boards/zh
1.2 Qt示例
FriendlyCore系统内置了几个很有特色的Qt演示程序,方便测试Qt5的特性,如下所示:
- Qt QML示例:CinematicExperience
CinematicExperience是一个用Qt QML实现的专辑列表界面。
例子演示了Qt QML中的界面动态转换、粒子模拟和着色器特效,所以这个示例非常能体现硬件性能与软件优化的差异,在RK3399平台上非常流畅。
CinematicExperience的运行命令:
cd /opt/Qt5_CinematicExperience ./run.sh
- QQt WebEngine示例:网页浏览器
Qt WebEngine使用了Chromium作为渲染引挚,对HTML5支持完美。
这里示例展示的网页浏览器是 Qt5 自带的Demo,示例运行命令:
cd /opt/qt5-brower ./run.sh
注:Qt WebEngine在FriendlyCore平台上需要使用Xcb插件来运行。
- QQt 双屏异显示例
这是一个比较简单的DEMO,演示了在同时连接HDMI和eDP LCD屏的情况下,用Qt实现两个屏幕显示不同的内容:
cd /opt/qt5-multi-screen-demo ./run.sh
- QQt Multimedia: 硬解播放器qt5-player
qt5-player播放器已经适配Rockchip的gstreamer插件rkximagesink,支持4K视频的硬解播放,由于rkximagesink插件只支持输出图像到X11窗口,因此 Qt 播放器程序需要使用 XCB 的显示插件来运行。
示例运行命令:
先在开发板上执行命令
cd /opt/qt5-player ./run.sh
- QQt WebGL示例: nmapper
Qt WebGL允许你将一个QML应用显示在其他设备的网页游览器上,这个特性让你做一些远程控制的应用变得很简单。
开发板需要连接网络,在开发版本执行以下命令,即可以WebGL的方式运行Qt程序:
cd /opt/qt5-nmapper ./run-with-webgl.sh
然后在电脑或者手机上打开网页游览器,敲入开发板的IP地址,应该就能看到Qt界面了,如下图所示:

- Qt VNC示例: 智能家居控制界面
Qt VNC允许你将一个应用程序以VNC Server的形式运行,在其他设备上可以使用VNC Client来连接和使用你的Qt程序,支持QtWidgets和QML应用。
先在开发版本执行以下命令,以webgl的方式运行应用Qt应用:
cd /opt/qt5-smarthome ./run-with-vnc.sh
然后在电脑或者手机打开VNC viewer软件,输入开发板的IP地址加端口号5900,例如开发板的地址是192.168.1.100,就输入192.168.1.100:5900,连接后应该就能看到智能家居控制界面了,如下图所示: