RMTP-For-RK3399/zh
Contents
1 简介
本文介绍在RK3399的Linux平台,用摄像头采集实时视频数据流,推送至 RTMP 监听服务器, 用客户端访问这个 RTMP服务器就可以观看视频了。
下面我们来详细介绍这个模块如何搭建,本文的内容仅在如下OS中测试:
FriendlyCore
FriendlyDesktop
2 在开发板上搭建RTMP流直播服务器
我们首先安装 nginx 和 nginx-rtmp-module 模块来作为RTMP服务端,依次执行以下命令:
sudo apt-get update sudo apt-get -y install nginx sudo apt-get -y remove nginx sudo apt-get clean sudo rm -rf /etc/nginx/* sudo apt-get install -y curl build-essential libpcre3 libpcre3-dev libpcre++-dev zlib1g-dev libcurl4-openssl-dev libssl-dev sudo mkdir -p /var/www rm -rf nginx_src mkdir -p nginx_src cd nginx_src NGINXSRC=$PWD wget http://nginx.org/download/nginx-1.13.8.tar.gz git clone https://github.com/arut/nginx-rtmp-module.git (cd nginx-rtmp-module/; git checkout -b ng1.13.8 791b6136f02bc9613daf178723ac09f4df5a3bbf) tar -zxvf nginx-1.13.8.tar.gz cd nginx-1.13.8 ./configure --prefix=/var/www --sbin-path=/usr/sbin/nginx --conf-path=/etc/nginx/nginx.conf --pid-path=/var/run/nginx.pid --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --with-http_ssl_module --without-http_proxy_module --add-module=$NGINXSRC/nginx-rtmp-module make sudo make install
测试 nginx 是否安装好:
nginx -v正常的话,会显示 nginx 的版本
3 配置RTMP
编辑如下文件:
sudo vim /etc/nginx/nginx.conf
在末尾添加如下配置:
rtmp { server { listen 1935; chunk_size 4096; application live { live on; record off; } } }
然后重启 nginx 服务:
sudo systemctl restart nginx4 用测试视频验证RTMP服务器
输入下面的命令,用测试视频来测试RTMP服务器:
gst-launch-1.0 videotestsrc is-live=true ! videoconvert ! x264enc bitrate=1000 tune=zerolatency ! \ video/x-h264 ! h264parse ! video/x-h264 ! queue ! flvmux streamable=true name=mux ! \ rtmpsink sync=false location='rtmp://192.168.1.122:1935/live/test'
在电脑的Ubuntu系统下用以下命令测试:
rtmpdump -r "rtmp://192.168.1.122/live/test" -V -z -o out.flv
rtmpdump能持续采集到数据,生成的out.flv可以正常播放,说明RTMP服务器是正常工作的。
5 推送OV13850摄像头图像到RMTP服务器
下面给出两个命令,一个是仅推送图像,另一个是同时推送音频和图像, 分开两个命令来说明是让大家能更好地分辨参数差异。
仅推送图像:
gst-launch-1.0 rkisp io-mode=4 path-iqf=/etc/cam_iq/ov13850.xml ! \ video/x-raw,format=NV12,width=1280,height=720,framerate=30/1 ! queue ! mpph264enc ! h264parse ! \ flvmux streamable=true ! queue ! \ rtmpsink sync=false location='rtmp://192.168.1.122:1935/live/test'
同时推送音频和图像:
gst-launch-1.0 rkisp io-mode=4 path-iqf=/etc/cam_iq/ov13850.xml ! \ video/x-raw,format=NV12,width=1280,height=720,framerate=30/1 ! queue ! mpph264enc ! h264parse ! \ flvmux name=mux streamable=true alsasrc device=hw:0 ! queue ! \ audioresample ! audio/x-raw,rate=48000 ! \ queue ! voaacenc bitrate=32000 ! aacparse ! queue ! mux. mux. ! \ rtmpsink sync=false location='rtmp://192.168.1.122:1935/live/test'
6 推送罗技C922 Pro摄像头图像到RMTP服务器
6.1 查询USB摄像头节点
用以下命令查看一下USB摄像头的设备节点,罗技摄像头是C922 Pro,在下面的结果中出现在第5行的位置,序号从0开始, 所以它的设备是 /dev/video4:
pi@NanoPC-T4:~$ cat /sys/class/video4linux/video*/name rkisp10_selfpath rkisp10_ispdev rkisp10_mainpath rkisp10_dmapath C922 Pro Stream Webcam C922 Pro Stream Webcam
如果板子上只连接了一个摄像头,则通常是 /dev/video0。
6.2 查询USB摄像头所支持的格式
安装所需工具:
sudo apt install v4l-utils
下面的命令将查询摄像头所支持的格式,在RK3399平台,只需关注MJPG格式相关的分辨率和帧率:
sudo v4l2-ctl --list-formats-ext
6.3 用USB摄像头进行推流
用以下命令:
gst-launch-1.0 v4l2src device=/dev/video0 ! "image/jpeg,width=1280,height=720,framerate=30/1" ! jpegdec ! videoconvert ! queue ! mpph264enc ! queue ! h264parse ! flvmux streamable=true ! queue ! rtmpsink sync=false location='rtmp://192.168.1.122:1935/live/test'
7 播放实时视频
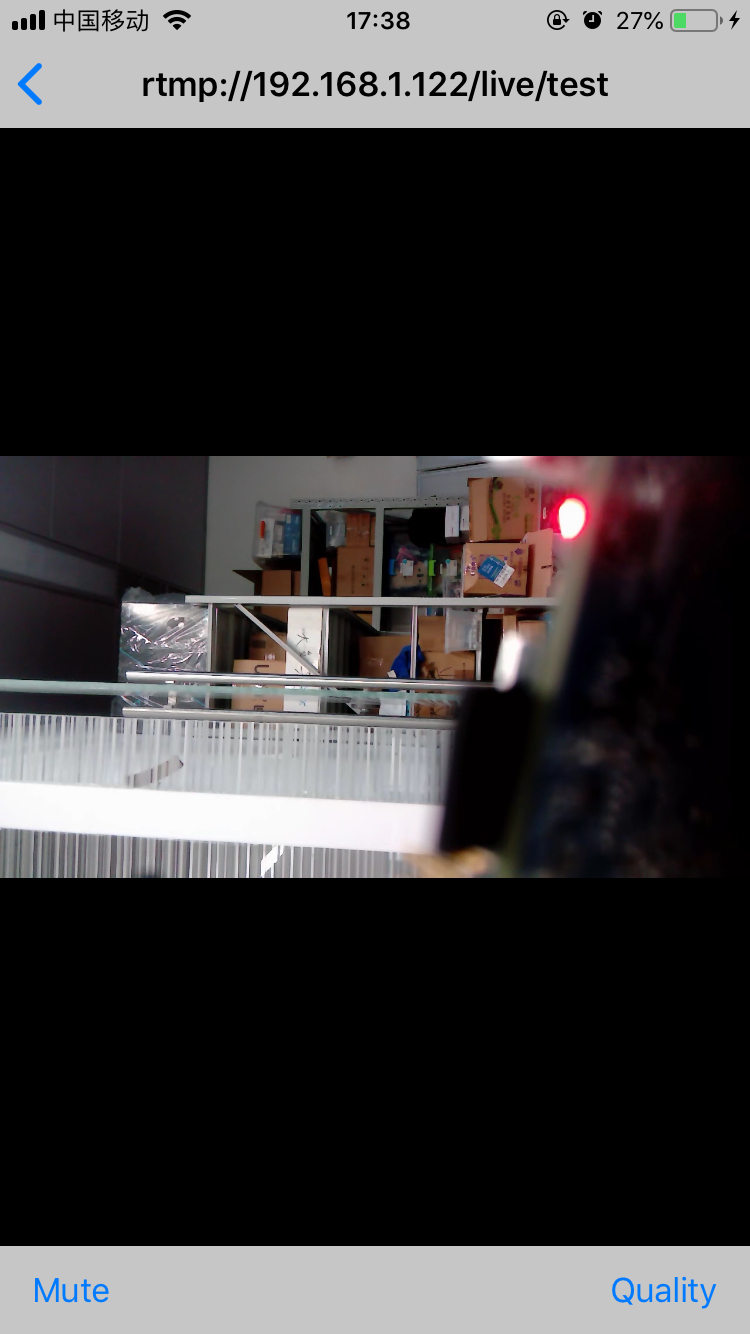
7.1 在手机上播放
如果手机用的是 iPhone,可以安装一个名为SLDP Player的免费软件,在软件上添加流地址 rtmp://192.168.1.122/live/test 即可查看实时图像:

7.2 通过页面播放
我们将创建一个播放页面,目的是只需用浏览器打开网址 http://开发板的IP地址, 即可浏览直播画面,下面是创建这个播放页面的方法:
mkdir -p ~/strobe_src cd ~/strobe_src wget http://downloads.sourceforge.net/project/smp.adobe/Strobe%20Media%20Playback%201.6%20Release%20%28source%20and%20binaries%29/StrobeMediaPlayback_1.6.328-full.zip unzip StrobeMediaPlayback_1.6.328-full.zip sudo cp -r for\ Flash\ Player\ 10.1 /var/www/html/strobe
编辑 /var/www/html/index.html, 填入如下内容,记得把下面的“开发板的IP地址”替换成你的实际的IP地址, IP地址可以通过 ifconfig 命令查看:
Invalid language.
You need to specify a language like this: <source lang="html4strict">...</source>
Supported languages for syntax highlighting:
4cs, 6502acme, 6502kickass, 6502tasm, 68000devpac, abap, actionscript, actionscript3, ada, aimms, algol68, apache, applescript, arm, asm, asp, asymptote, autoconf, autohotkey, autoit, avisynth, awk, bascomavr, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, caddcl, cadlisp, cfdg, cfm, chaiscript, chapel, cil, clojure, cmake, cobol, coffeescript, cpp, csharp, css, cuesheet, d, dart, dcl, dcpu16, dcs, delphi, diff, div, dos, dot, e, ecmascript, eiffel, email, epc, erlang, euphoria, ezt, f1, falcon, fo, fortran, freebasic, freeswitch, fsharp, gambas, gdb, genero, genie, gettext, glsl, gml, gnuplot, go, groovy, gwbasic, haskell, haxe, hicest, hq9plus, html4strict, html5, icon, idl, ini, inno, intercal, io, ispfpanel, j, java, java5, javascript, jcl, jquery, kixtart, klonec, klonecpp, latex, lb, ldif, lisp, llvm, locobasic, logtalk, lolcode, lotusformulas, lotusscript, lscript, lsl2, lua, m68k, magiksf, make, mapbasic, matlab, mirc, mmix, modula2, modula3, mpasm, mxml, mysql, nagios, netrexx, newlisp, nginx, nimrod, nsis, oberon2, objc, objeck, ocaml, octave, oobas, oorexx, oracle11, oracle8, oxygene, oz, parasail, parigp, pascal, pcre, per, perl, perl6, pf, php, pic16, pike, pixelbender, pli, plsql, postgresql, postscript, povray, powerbuilder, powershell, proftpd, progress, prolog, properties, providex, purebasic, pycon, pys60, python, q, qbasic, qml, racket, rails, rbs, rebol, reg, rexx, robots, rpmspec, rsplus, ruby, rust, sas, scala, scheme, scilab, scl, sdlbasic, smalltalk, smarty, spark, sparql, sql, standardml, stonescript, systemverilog, tcl, teraterm, text, thinbasic, tsql, typoscript, unicon, upc, urbi, uscript, vala, vb, vbnet, vbscript, vedit, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xbasic, xml, xpp, yaml, z80, zxbasic
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>NanoPi Live</title>
<script type="text/javascript" src="strobe/lib/swfobject.js"></script>
<script type="text/javascript">
// Create a StrobeMediaPlayback configuration
var parameters = {
// src: "http://players.edgesuite.net/videos/big_buck_bunny/bbb_448x252.mp4",
src: "rtmp://192.168.1.122/live/test",
autoPlay: true,
controlBarAutoHide: false,
playButtonOverlay: true,
showVideoInfoOverlayOnStartUp: false,
optimizeBuffering : false,
initialBufferTime : 0.1,
expandedBufferTime : 0.1,
minContinuousPlayback : 0.1,
poster: "strobe/images/poster.png"
};
// Embed the player SWF:
swfobject.embedSWF
( "strobe/StrobeMediaPlayback.swf"
, "strobeMediaPlayback"
, 640
, 480
, "10.1.0"
, {}
, parameters
, { allowFullScreen: "true"}
, { name: "strobeMediaPlayback" }
);
</script>
</head>
<body>
<div id="strobeMediaPlayback">
<p>Alternative content</p>
</div>
</body>
</html>
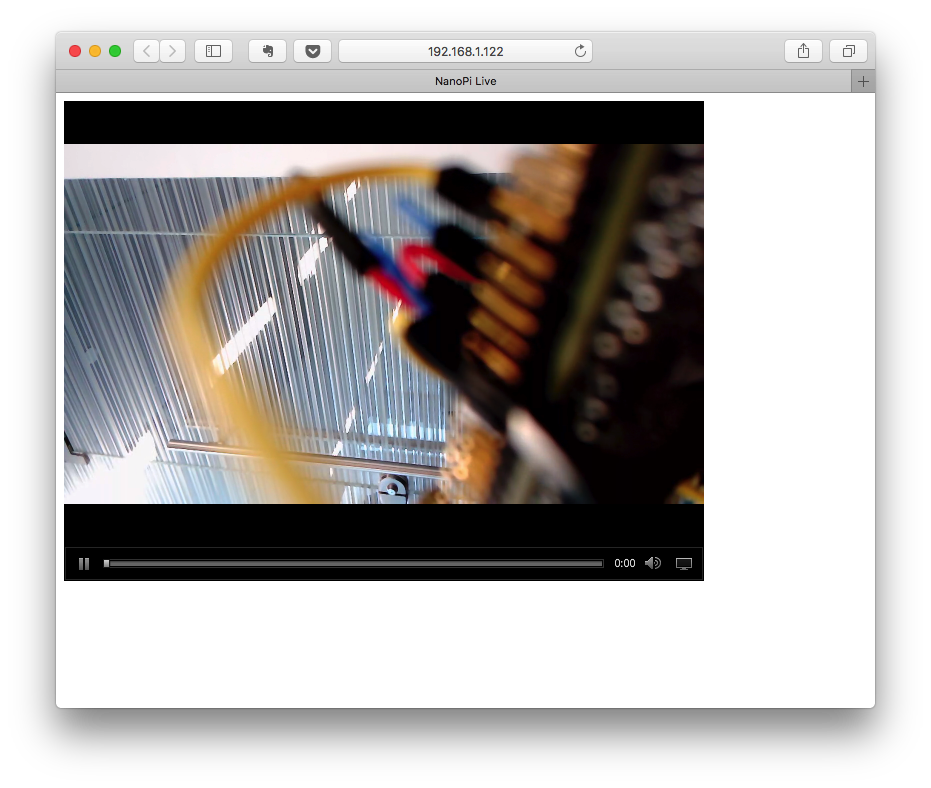
最后,在电脑上用浏览器打开网址 http://开发板的IP地址 即可进入播放界面,如下图所示:

8 其他TIPs
8.1 FriendlyDesktop取消自动锁屏
sudo apt-get -y remove light-locker
8.2 查看音频设备
aplay -L